Don’t let online SEO checkers fool you, unless of course its by Google themselves. You can do a quick SEO audit on any webpage in a few seconds, and we’ll show you how! Learn why the lighthouse audit will look for and what it won’t and then you can take the results and go from there.
How To Run A Lighthouse Audit In Chrome Dev Tools
Time needed: 5 minutes
How To Run A Lighthouse Audit From Chrome Developer Tools
- Navigate to the website you wish to audit with lighthouse
The lighthouse audit tool, requires the website to be loaded in order to audit it.
- Press f12 or click the chrome menu and select > more tools > developer tools
This will open up the Chrome developer tools console.
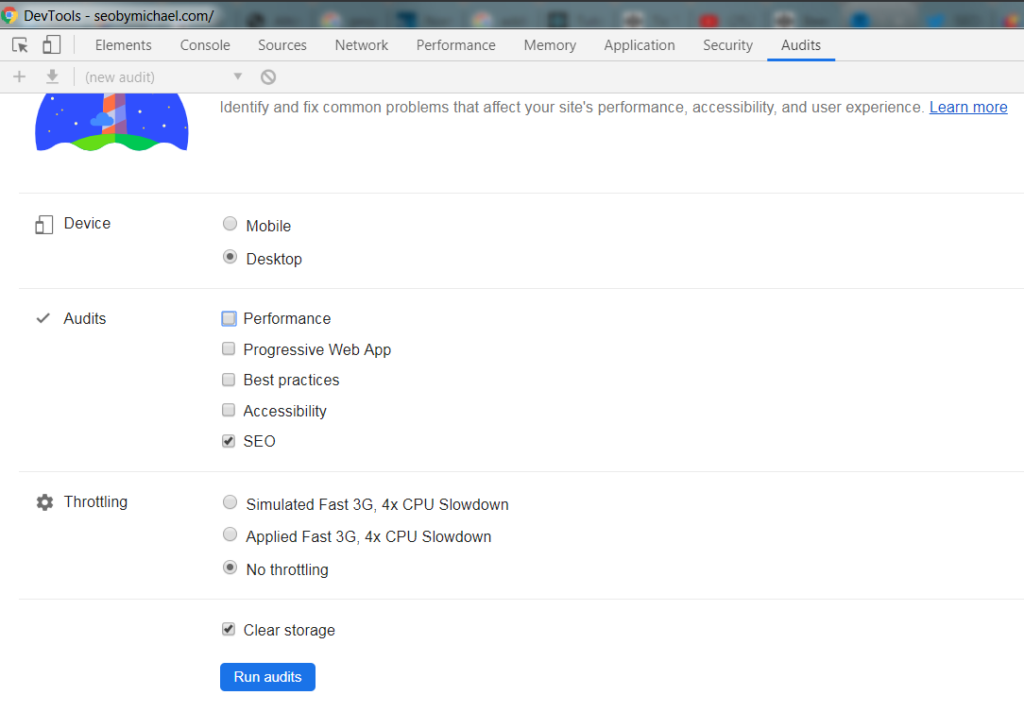
- Customize the audit
You have the option to audit the website for mobile or desktop and the types of audits as well as throttling if you wanted to check the mobile speed.

- Click the “Run audits” button
Once audit customizations have been entered, click the “Run audits”button to begin the audit.

- Wait until the audit is completed
A lighthouse audit can take between 60 and 90 seconds to complete.
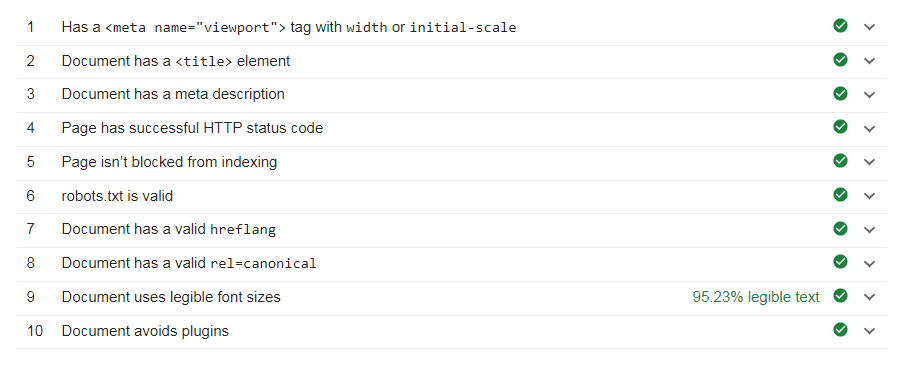
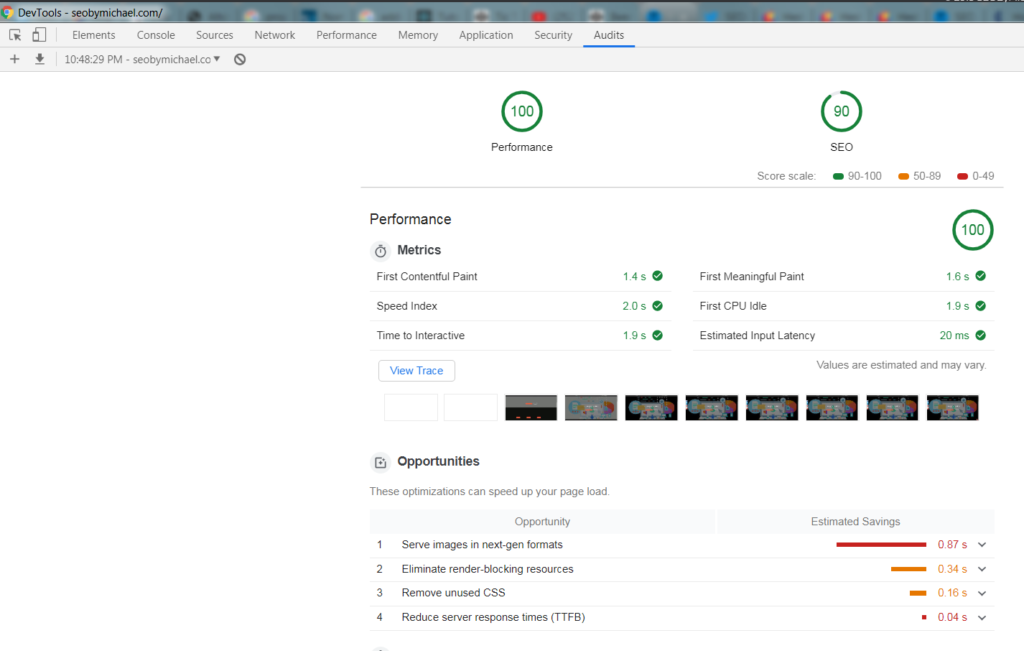
- Analyze Lighthouse audit results
The details of the audit will be displayed on the same.

Many Online SEO Checkers Aren’t 100% Accurate
Online SEO checkers often lure unsuspecting people into thinking all their on page SEO problems can be solved. Odds are it’s already using Lighthouse data and just isn’t disclosing it to see bigger than they are. Other odds are that its an outdated checker or it’s just not able to do all it claims. Not to mention the results you get from lighthouse are going to be backed by Google. So if you use the Chrome browser, why not just use what’s already there?
Chrome has a pretty nifty feature tucked away inside the developer tools window, called ” Lighthouse “. An open source automated tool that helps improve webpage quality. There are also 4 other sections to use aside from the SEO portion, performance, progressive web app, best practices, and accessibility. Since this site is about SEO, we’re going to focus on the SEO portion of Lighthouse.
Know The Basics Of The Lighthouse Audit

Lighthouse can be run via Chrome dev tools, from the command line, or as a Node module. Just give Lighthouse a URL to audit and it takes care of the hard work. The resulting report is something that can drastically improve the SEO of any current or live website project.
For the SEO and Performance portion, Lighthouse checks for the following SEO related variables:
Performance:
- A detailed page load speed readout with opportunities to fix
SEO:
- Do links have descriptive text
- Is the webpage mobile friendly
- Is a meta title present
- Is a meta description present
- Does the webpage resolve correctly
- Is the webpage blocked by indexing
- Is the robots.txt file valid
- Is there a valid canonical tag
- Does the webpage have legible font sizes
Each portion of the Lighthouse SEO audit checks against the desktop and mobile version of the website. Now not everything important to SEO is checked for in the Lighthouse SEO audit. Things like h1 tags, 301 redirects, and much more are not looked at. Check a webpages against various speeds and layouts for mobile and desktop.

What Lighthouse Audits Don’t Check For
So we’ve gone into what the SEO portion of Lighthouse audit can do. Now it’s only right to go into what it’s limited in doing. For starters it’s just checking the webpage that’s currently loaded, just like most other SEO checkers. So you miss out on a full understanding of the website’s SEO. Many on page SEO factors aren’t being checked along with off page SEO factors.
So this audit by no means is a replacement for an in-depth audit by a professionally trained SEO. This is a great tool used by SEOs when troubleshooting larger scale website problems. Web development and design will benefit as well from using the webpage speed audits whenever needed without leaving the webpage!
PageSpeed Insight Gets Its Insights From Lighthouse

Now Google’s PageSpeed Insight uses Lighthouse for its speed score data. With its classic red, orange and green color gauges to quickly identify webpage speed score weighting, it’s no wonder PageSpeed Insights chose to use Lighthouse data. So instead of even using the PageSpeed Insights website, run Lighthouse straight from Chrome’s dev tools and show off the newly found knowledge.
Does your website Lighthouse audit tell of a slow website?
Contact SEOByMichael to schedule an SEO audit and let’s figure out what’s slowing your website down and speed it up!


